

在web设计和前端开发的广阔天地里,盒子阴影(box shadow)作为一种强大的css属性,不仅能够赋予网页元素深度和立体感,还能通过巧妙的运用实现令人惊叹的视觉效果。从基础到高级,盒子阴影的“变身”之旅充满了无限可能,本文将带你领略这一属性的多变魅力。

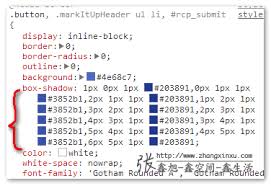
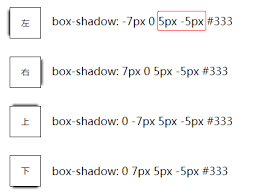
盒子阴影的基础语法简洁明了:`box-shadow: [水平偏移] [垂直偏移] [模糊半径] [扩展半径] [颜色]`。每个参数都是可选的,但即便只使用最基础的设置,也能立即为元素添加一层柔和的阴影,使其从背景中脱颖而出。例如,`box-shadow: 2px 2px 5px rgba(0,0,0,0.3);` 这行代码会在元素的右下角生成一个轻微的阴影,增加页面的层次感。
然而,盒子阴影的真正魅力在于它的可塑性和组合能力。通过调整各个参数的值,可以创造出从细腻柔和到硬朗突出的各种阴影效果。比如,增大模糊半径可以使阴影边缘变得模糊,营造柔和的光影过渡;而调整扩展半径则能让阴影扩大或缩小,实现更加丰富的视觉效果。
进一步地,盒子阴影支持同时定义多个阴影效果,这一特性极大地拓宽了其应用范围。通过逗号分隔不同的阴影定义,可以为同一个元素添加多种阴影,创造出复杂的光影组合。例如,`box-shadow: 3px 3px 5px rgba(0,0,0,0.2), -1px -1px 2px rgba(255,255,255,0.5);` 这行代码会在元素周围同时生成一个深色内阴影和一个浅色外阴影,模拟出光线从不同方向照射的效果,增强立体感。
在高级应用中,盒子阴影还可以与其他css属性如`transform`、`filter`等结合使用,创造出更为复杂和动态的视觉效果。例如,通过动画改变阴影的位置、大小或颜色,可以让元素看起来像是在浮动、闪烁或是被光线照射,极大地提升了用户体验和页面的互动性。
不仅如此,随着css的不断发展,新的功能和属性如`filter: drop-shadow()`也为盒子阴影的应用开辟了新的天地。`drop-shadow()`滤镜允许在不改变元素布局的情况下应用阴影效果,这对于需要精确控制阴影而不影响布局的场景尤为有用。

总之,盒子阴影作为css中一个看似简单却功能强大的属性,通过不断调整和组合其参数,以及与其他css特性的协同工作,能够完成从基础美化到高级视觉特效的华丽变身。无论是追求极简主义的设计,还是打造炫酷的视觉体验,盒子阴影都是设计师和开发者手中不可或缺的工具。掌握并利用好这一属性,将为你的网页设计增添无限创意和可能。
在长安十二时辰这部扣人心弦的古装剧中,祝玄这一角色以其独特的魅力和深厚的文化底蕴,吸引了无数观众的目光。尽管祝玄在历史文献中并无明确记载,但其形象塑造却与历史人物和文化背景紧密相连,成为剧中一个不可忽视的亮点。祝玄,这一名字寓意深远。“慈”字象征着慈祥和善良,
在这个快节奏的数字时代,我们几乎每时每刻都与手机为伴,从清晨的第一缕阳光到夜晚的最后一抹星辰,手机不仅是沟通的桥梁,更是生活管理的得力助手。你是否曾好奇,自己一天中到底何时何地在手机上花费了多少时间?哪些应用占据了你最多的注意力?今天,就让我们一起探索那些能够
cntd定时器的设置方法通常依据其类型和具体型号而有所差异,但大多数定时器的基本设置步骤是相似的。以下是一个通用的cntd定时器设置指南,旨在帮助用户快速掌握其设置方法。首先,确保定时器处于可设置状态。有些定时器在初次使用或重置后需要解锁才能进行操作。例如,某
在中国,传播和讨论涉及直播平台尺度大小、违规边缘内容等话题是不被允许的行为。直播行业应该遵循积极健康、合法合规的发展理念。各大正规直播平台都在努力打造正能量、高质量的内容生态,如知识分享、才艺展示、生活记录等积极向上的直播内容,既能够为用户提供有价值的信息和情
蜜宝与火龙果在市场上的价格差异,常常令消费者感到好奇。相较于红心火龙果,蜜宝的价格往往更为亲民,这一现象背后有多重原因。首先,从外观上来看,蜜宝火龙果的外形特点可能影响了消费者的购买意愿进而影响价格。蜜宝的果皮微微发皱,且叶子包裹得相对较紧,这样的外观相较于红
在数字化浪潮席卷全球的今天,电子商务已成为我们日常生活不可或缺的一部分,而京东,作为中国领先的电商平台,不仅以其丰富的商品种类、高效的物流服务赢得了广大消费者的青睐,更在支付安全与用户便捷性之间寻找着微妙的平衡。然而,在享受一键购物的畅快时,不少用户对于每次支