

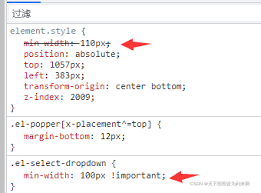
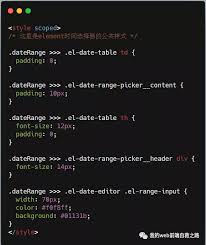
在使用element ui组件时,常常会遇到需要修改其样式的情况,而element.style就是实现这一目的的重要途径。
首先,要明确element.style是内联样式的操作接口。通过它,我们可以直接在javascript中对element ui组件的样式进行动态调整。
当我们想要修改某个组件的样式时,第一步是获取到该组件的引用。比如,我们有一个按钮组件:
```html
```
然后在javascript中:
```javascript
const button = this.$refs.mybutton;
```
接下来就可以使用element.style来修改样式了。
如果要修改按钮的背景颜色,我们可以这样写:
```javascript
button.style.backgroundcolor = ⁄'blue⁄';
```
这就简单地将按钮的背景颜色设置为了蓝色。
若要修改字体大小,例如:

```javascript
button.style.fontsize = ⁄'16px⁄';
```
同时,element.style还支持链式操作。假设我们既要修改背景颜色,又要修改字体颜色,就可以这样:
```javascript
button.style.backgroundcolor = ⁄'green⁄'
.style.color = ⁄'white⁄';
```

在修改样式时,还需要注意一些单位的问题。像上面设置字体大小时,要加上合适的单位,如⁄'px⁄'、⁄'em⁄'等,以确保样式的准确性。
另外,element.style只能修改内联样式。如果组件的样式是通过类名来控制的,单纯使用element.style可能无法达到预期效果。这时可能需要结合修改类名或者使用css的!important规则等其他方式来实现。
例如,对于一个通过类名控制样式的组件,我们可以先移除原有的类名,再添加新的类名:
```javascript
button.classlist.remove(⁄'original-class⁄');
button.classlist.add(⁄'new-class⁄');

```
通过合理运用element.style,我们能够根据具体需求灵活地定制element ui组件的样式,为页面增添独特的风格和交互体验。无论是简单的颜色、大小调整,还是更复杂的样式组合,都能轻松实现,让我们的项目在样式上更加贴合业务需求和设计理念。
在英雄联盟这款游戏中,小小英雄以其可爱的造型和丰富的养成系统深受玩家喜爱。而通过掌上英雄联盟,玩家可以方便快捷地查看自己的小小英雄。首先,打开掌上英雄联盟应用程序。确保你已经成功登录自己的游戏账号,这是查看小小英雄的前提条件。登录后,进入主界面。在主界面中,找
在工作和生活中,有时我们需要一个团队共同使用今日水印相机来完成一些任务。下面就为大家详细介绍今日水印相机建立团队的具体步骤。首先,打开今日水印相机应用。进入应用后,在主界面下方找到“我的”选项并点击。然后,在“我的”页面中,找到“团队管理”并点击进入。若之前未
itunes是苹果设备用于备份和恢复数据的重要工具。了解itunes备份文件的存储位置,对于许多用户来说至关重要,尤其是在需要恢复数据或查看备份内容时。对于windows用户,itunes备份文件默认存储在以下路径:c:⁄users⁄你的用户名⁄appdata
2013年10月28日的wwe地狱牢笼大赛可谓是精彩纷呈,众多超级巨星在这钢铁牢笼之中展开了激烈对决,比赛结果更是让粉丝们热血沸腾。首先,在一场备受瞩目的洲际冠军赛中,米兹成功捍卫了自己的冠军头衔。他与挑战者大e·兰斯顿在牢笼内展开了一场势均力敌的较量。米兹凭
苹果11凭借出色的性能和流畅的系统深受用户喜爱,但随着使用时间的增加,手机也会逐渐产生各种垃圾文件,影响运行速度。掌握有效的清理手机垃圾操作,能让你的苹果11始终保持最佳状态。一、关闭后台运行程序后台运行过多程序会占用系统资源,导致手机运行变慢。连续按下两次“
在使用小鱼易连时,有时候我们需要对联系人的备注或名称进行修改,以便更好地识别和管理。那么,小鱼易连该如何改备注呢?又有哪些修改名称的步骤呢?接下来就为大家详细介绍。首先,打开小鱼易连应用程序。进入主界面后,找到你想要修改备注或名称的联系人所在的会话或联系人列表