

box-shadow属性用于向元素添加阴影效果,能为页面增添立体感和视觉吸引力。
其基本语法为:box-shadow: h-shadow v-shadow blur spread color inset;

h-shadow:必需,水平阴影的位置。正值表示阴影在元素右边,负值表示在左边。

v-shadow:必需,垂直阴影的位置。正值表示阴影在元素下方,负值表示在上方。
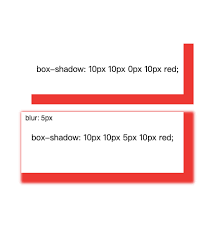
blur:可选,阴影的模糊程度。值越大,阴影越模糊。
spread:可选,阴影的扩展半径。正值使阴影扩大,负值使阴影缩小。
color:可选,阴影的颜色。
inset:可选,将外部阴影改为内部阴影。
例如:box-shadow: 5px 5px 3px rgba(0, 0, 0, 0.5); 这会在元素的右下角创建一个水平和垂直偏移量为5px、模糊半径为3px、颜色为半透明黑色的外部阴影。
box-shadow属性具有多种应用场景。在按钮设计中,添加阴影可使其更具立体感,吸引用户点击。比如:box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1); 能让按钮看起来像是微微凸起。
对于图片,适当的阴影可增强其在页面中的存在感。如:box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3); 使图片仿佛浮于页面之上。

在导航栏中,阴影可用于区分不同层级的导航项。例如:box-shadow: 0 -2px 0 rgba(0, 0, 0, 0.1); 为导航栏底部添加阴影,突出其层次感。
使用box-shadow属性时,还需注意一些细节。阴影颜色应与整体页面风格协调,避免过于突兀。同时,要根据元素的大小和布局合理调整阴影的参数,以达到最佳视觉效果。
总之,box-shadow属性是css中一个强大的工具,通过灵活运用它,可以为网页设计增添丰富的视觉效果,提升用户体验。
在信息爆炸的时代,各类新闻资讯平台层出不穷,搜狐新闻以其丰富多样的内容吸引着众多用户。而签到领狐币这一福利活动,更是为用户增添了不少乐趣与实惠。那么,搜狐新闻究竟该如何签到领狐币呢?且听我一一道来。首先,打开搜狐新闻应用程序。进入首页后,仔细观察界面布局,你会
曾经,姚笛因一段备受争议的感情经历而被大众熟知。那时的风波给她带来了巨大的舆论压力,演艺事业也遭受了不小的冲击。然而,如今她勇敢地选择公开自己结婚的喜讯,似乎是对过去的一种释怀,同时也开启了人生新的篇章。据悉,姚笛的丈夫是一位圈外人。两人相识于偶然,在相处过程
ios16.7.6正式版带来了一系列的优化与改进,许多苹果用户都十分关注自己的设备是否能够升级到该版本。首先,iphone8及后续机型理论上都具备升级到ios16.7.6正式版的条件。这包括iphone8、iphone8plus、iphonex以及之后发布的各
在游戏世界里,“大量传送减负”这一设定引发了玩家们的广泛讨论。当面临这一机制时,不少玩家心中都有个疑问:要怎么关,两个都关了吗?这看似简单的问题,背后却蕴含着对游戏平衡、玩家体验等多方面的深入思考。首先,我们得明确所谓的“两个”具体所指。在一些游戏中,可能存在
当得物收到投诉时,首先会对投诉内容进行详细的审核与调查。如果投诉属实,涉及商品质量问题,比如衣物有破损、假冒伪劣等情况,得物会采取相应措施保障消费者权益。可能会要求商家对问题商品进行召回、换货或退款处理,同时也会对涉事商家进行严格的处罚,例如扣除保证金、限制店
手机积分会过期吗?这是众多手机用户关心的问题。手机积分是运营商给予用户的一种回馈,它能兑换各种实用的礼品和服务。然而,积分并非永恒不变,是存在过期风险的。不同运营商对于积分过期的规定有所不同。以中国移动为例,大部分省份的积分有效期为3年,从获得积分的当月起开始